可在下方连接中关注原账号
原文链接:眼动实验搞不定?这样做准没错!
引言
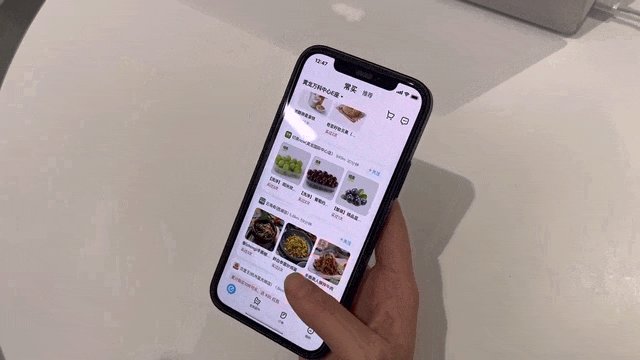
某个工作日的中午,你打开饿了么,想找一份合自己心意的工作餐快速下单,在首页逛了5分钟后,还是没有找到想吃的店,于是找了一家买过的店,点了之前点过的商品,完成了一次标准的复购。
这就是一个典型的复购场景,饿了么用户存在大量的复购行为,用户往往会通过搜索、首页推荐、订单列表等多种渠道去完成复购行为,但当前饿了么端内缺乏明确的复购阵地。
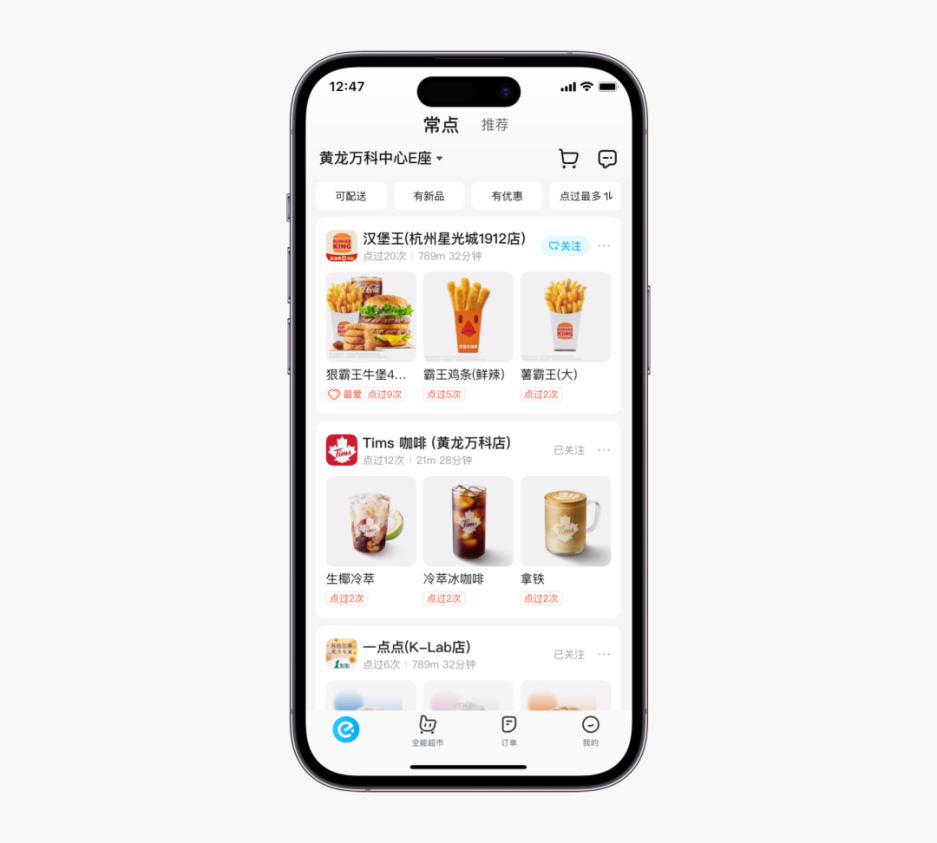
基于此背景,我们在首页构建了一个新的Tab:常点Tab。将用户点过的店在此处聚合,希望用户在此可以高效率地完成复购。

因为是0-1的项目,过程中发散了大量的探索方案,而项目时间紧张,短时间内对页面结构方案下定论。因此,我们引入眼动实验,希望通过快速实验去探索不同方案对用户使用的影响,并对用户复购的行为有更进一步的了解。
#01 研究什么?
我们对于用户的复购场景设计了多种卡片结构与信息布局,在门店与商品布局、优惠信息归属、优惠信息视觉表达强弱,有着多种的尝试
因此,我们将研究的目标聚焦在以下三个方向上:
- 卡片布局:不同卡片布局对浏览动线的影响,探索品带店与店带品两种卡片布局对于信息获取的效率变
- 优惠归属:不同优惠信息位置(上下)对用户浏览卡片的影响
- 视觉强弱:不同优惠信息视觉强弱样式对用户浏览卡片的影响
#02 实验前期准备
在实验进行前,我们做了以下准备:

#03 实验过程
1. 设备
实验用的是Tobii Pro Glasses 3 眼动仪,眼动仪中的主流品牌。记得大学时期几个学校配的眼动仪也都是这个品牌,但当时用的是挂在显示屏上的固定眼动仪,只能在实验室场景使用,多少会受到场景限制
但是这款就不一样了!Glasses是可以戴着到处走的,也就可以在任何场景去进行眼动实验了,Tobii在官网是这样去宣传的:“允许用户自由移动并与环境自然地交互。”(技术真伟大👍)

Tobii Pro Glasses 3 眼动仪
眼镜只是眼动仪的一部分,眼动仪的控制需要配合电脑中Glasses 3 软件,眼动仪记录的数据则需要在特定的Tobii Pro Lab 软件里进行分析,两款软件需要配合使用。
Tobii Pro Lab软件和专用电脑

两款软件
2. Glasses 3 软件内创建项目
在开始实验前,我们需要在Glasses 3软件中去创建一个Project(项目)
每个项目下可以录制无数个Recording(录像),此处可以把Recording的名字命名为用户的名字,比如“用户1-xx”,这样在后期分析数据时可以更好找到对应的文件
3. 视线校准
用户过来实验的时候,第一步肯定是把眼镜先带上
这个时候有的同学就会问了:“啊?我本身就戴眼镜怎么办呢?不就和去电影院看3D电影一样了吗?”,Tobii当然有考虑到这种场景,很贴心地推出了专用的视力矫正镜片,近视用户根据自己的视力去调一下镜片就ok了
(为了节省时间,我们直接没有选择近视的用户…)
眼镜戴上后在Tobii Pro Lab软件上进行基础的连接操作,二者便可以以无线的形式连接上,我们便可以在电脑上看到用户眼中的画面了。但是每个用户的眼睛都是独一无二的,这意味每个用户进行实验前,都需要进行非常重要的视线校准工作。
实验用户需要盯着配备的校准片保持静止,软件会根据用户的瞳孔与校准片的空间数据,进行实现校准,至此准备流程完成

视线校准
4. 正式试验
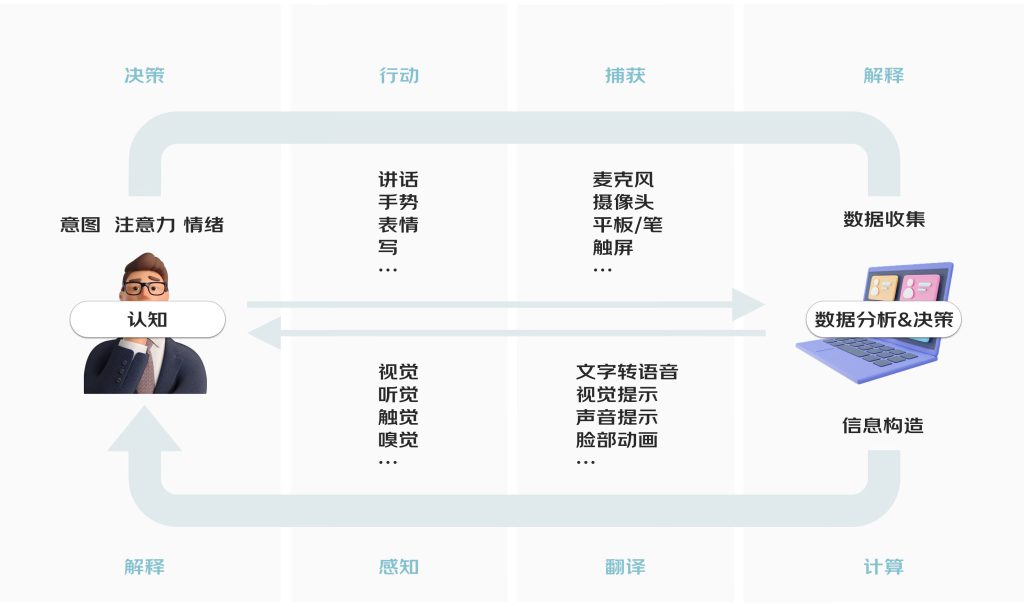
实验的过程中,用户的视觉聚焦点,便会在软件内实时地展示。我们观测人员此时要做的事情,就是去观察用户使用的实际视觉动线,尽量地去分析、总结、记录。数据的分析,则会留到实验后再进行。
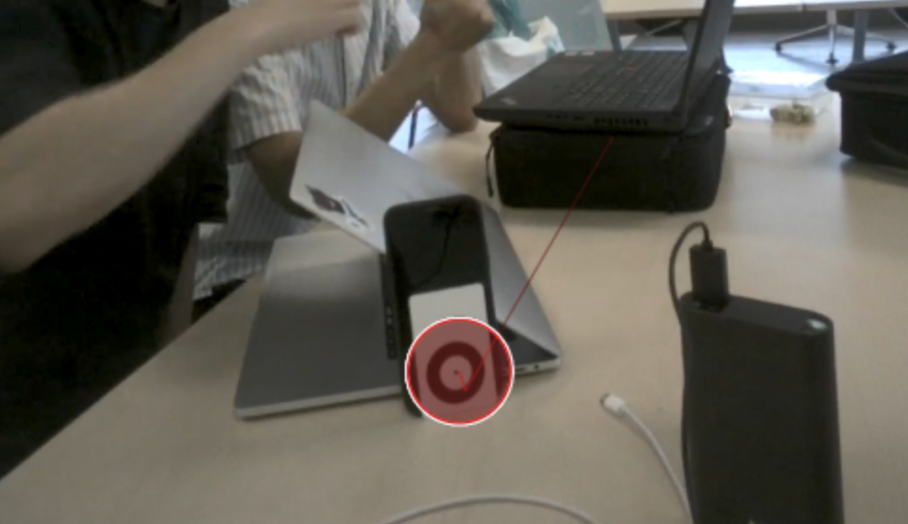
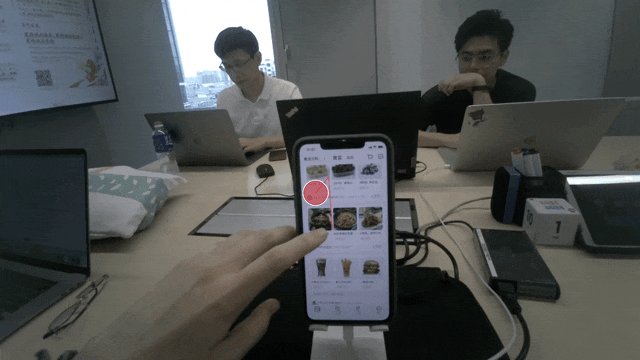
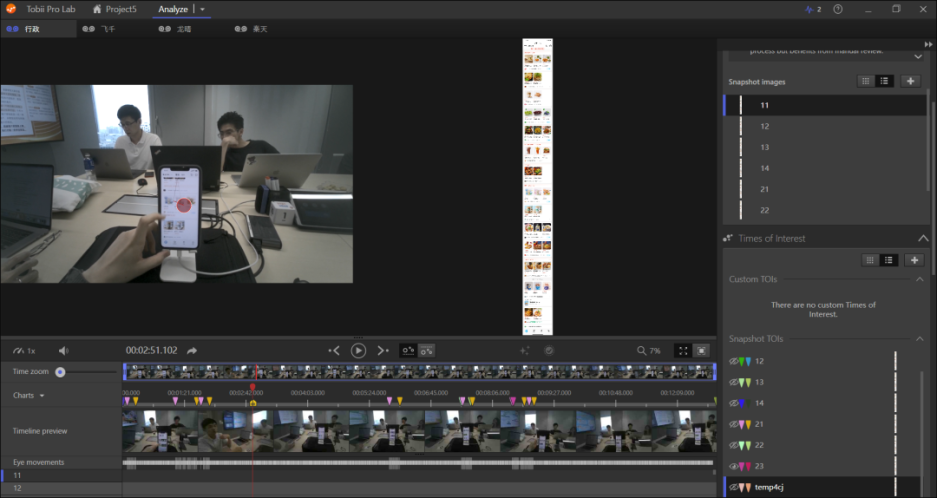
眼动仪观测时的界面如下:

眼动仪观测时的界面
实验结束后,在电脑上点击一下录制结束,一个用户的眼动实验记录视频与数据,便会自动地传输到电脑里
#04 实验分析
9名用户全都实验完成之后,眼镜和Glasses 3软件就功成身退了,此时我们需要接着用电脑来进行数据的分析
1. Tobii Pro Lab 软件
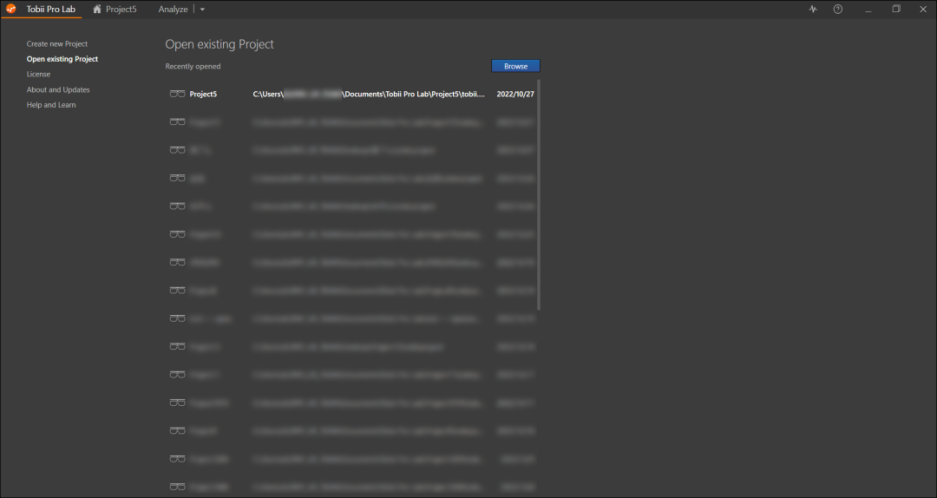
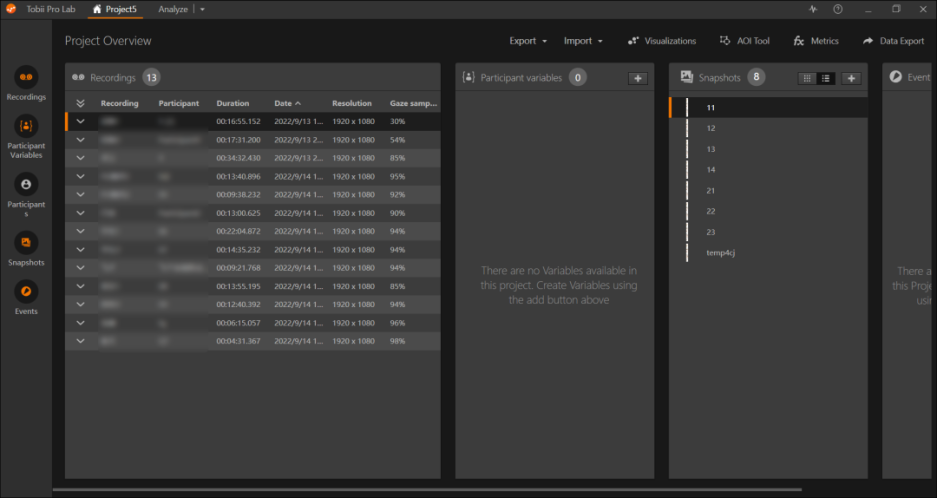
打开Tobii Pro Lab软件,第一个页面是Project的目录,我们找到在Glasses 3中创建的项目

Project界面
进入到Project里便可以看到下属所有Recording,也就是在实验过程中录制的视频,

Recording界面
我们打开Recording,就会进入到单个Recording的Analyze页面

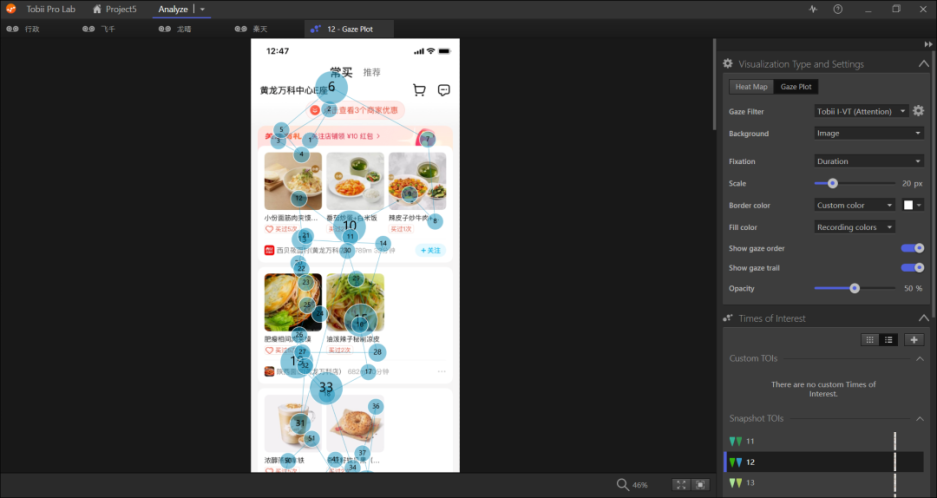
2. Analyze 页面运行辅助映射
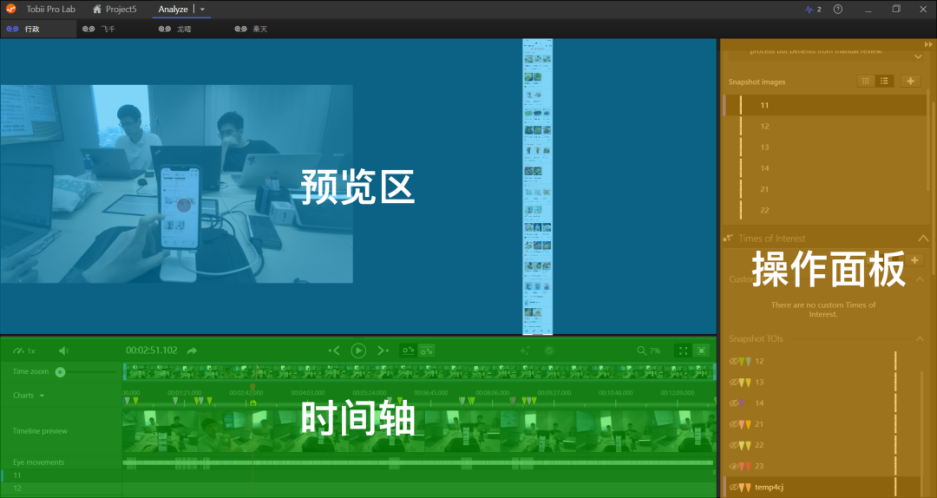
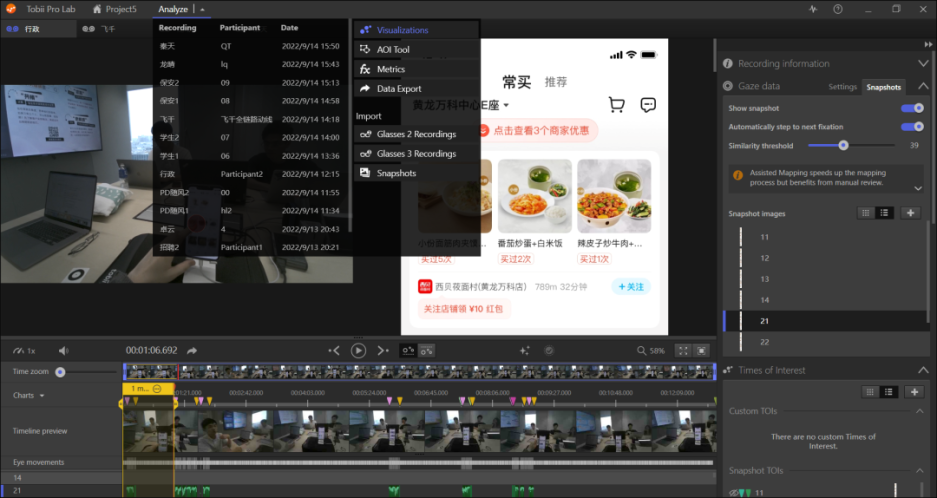
Analyze页面分成三大区块:
- 预览区:对录像、分析的图片进行预览
- 时间轴面板:可以控制录像的时间轴,进行时间轴选择相关的操作
- 操作面板:上传分析图片、选择分析等一系列的操作

Analyze界面区块
此时我们可以在Analyze页面里,对录像进行进一步的查看
有的同学这时候就会问了:“实验手机也没有连接电脑啊,那眼动仪能分析出来动线图吗?”
这个问题一开始也难到我了……因为我记得以前做眼动实验时,是需要把图片先传到软件里,并且设定好实验任务,才能分析出来数据。😰但这次我们因为时间紧张,并没有提前去这样准备,现在实验的页面并没有和设计的页面建立关联性…
但是!眼动仪的功能远比我想的强大!这时候只需要做简单几步,便可将录像内图像与实验使用的原图形成映射关系:
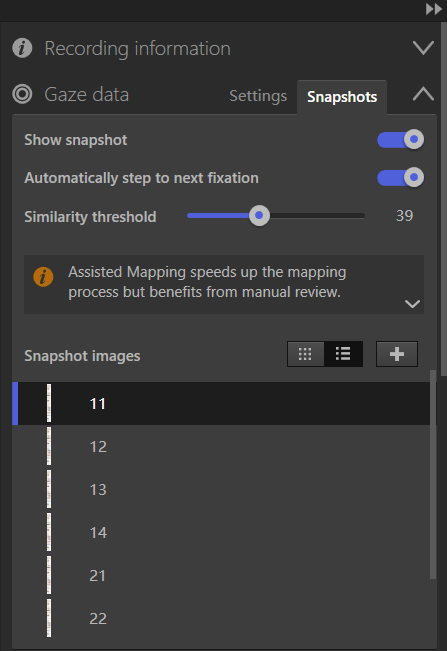
A. 把用户实验的页面图片导入进Tobii Pro Lab
我们本次实验共测试了7版方案,方案的命名分别是:11、12、13、14、21、22、23。导入后就可以在面板的Snapshot images里看到已经导入的图片

B.找到录像中用户使用该图片的片段,在时间轴中选中该片段
比如此名用户在录像的前1分钟测试了方案“21”,我们便将这1分钟的时间轴拖动选中

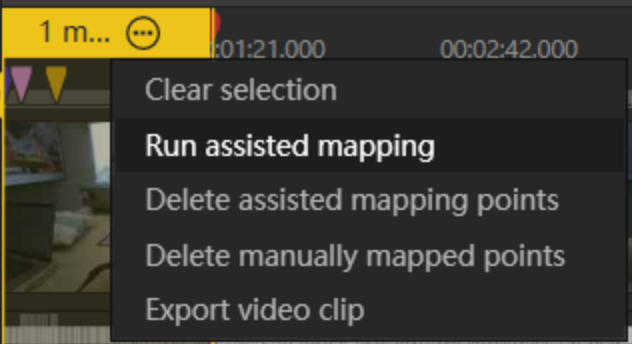
C.运行辅助映射
右侧Snapshot images面板选中该图片,在时间轴上右键,在弹出的面板中选择“Run assisted mapping”(运行辅助映射

分析就就开始了,我们可以在软件的右上角看到行政的Recording正在努力运行中,这个过程大概需要1分钟左右

完成之后,软件界面会有两个变化:
首先,左侧录像里的页面和右侧的图片,已经完全关联上了!下图里可以看到,用户在录像中的视觉落点,在右侧的真实页面图上的,也生成了对应的点,并且会随着录像播放,实时地移动

其次则是时间轴的下方,会为运行辅助映射的图片生成一个的单独时间轴,并根据分析的时间片段创建一块绿色的波纹,这样就可以观察到用户在哪段时间测试了哪个方案

掌握了方法后,我们将所有的页面原图上传至软件,并找到用户测试这些页面的的录像时间片段,挨个进行分析,便可以完成整体分析的过程
3.Visualizations 页面查看可视化结果
在之前的流程中,已经完成了对所有用户、所有页面的分析。此阶段,我们便可以静下心来去查看眼动实验的整体结果
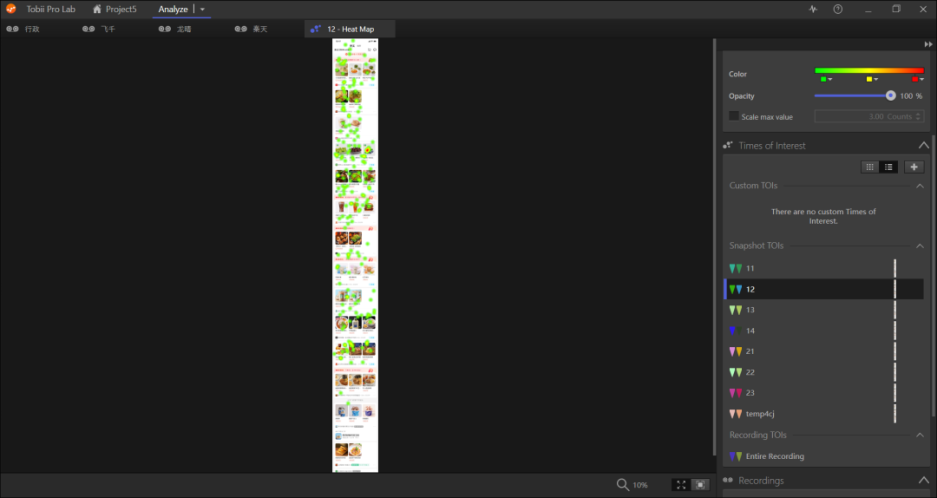
首先我们在右侧面板中选中某张图片,点击软件Tab上的Analyze,在弹出的面板中点击Visualizations

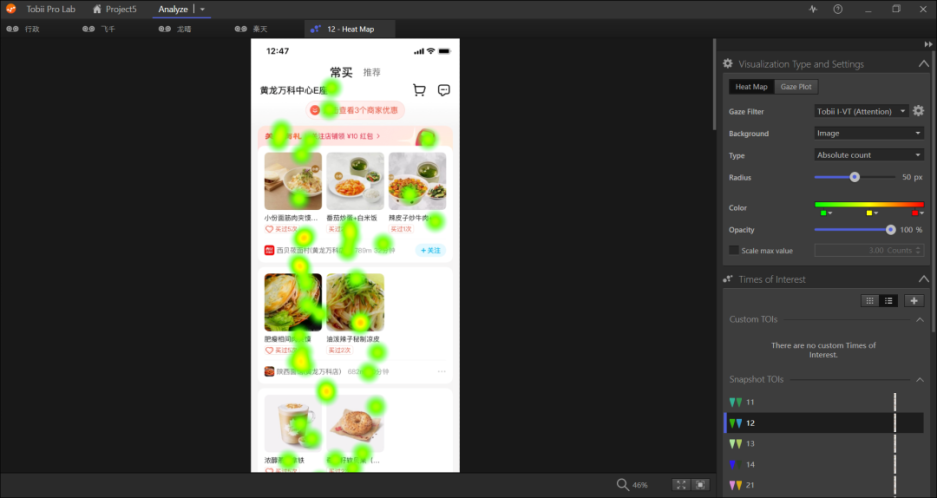
便可进入本次Tobii Pro Lab旅程的最终节点“Visualizations”,在这里,会有一张热力图直接呈现在眼前。界面也变得比较简单,左侧是图片,右侧是对图片的一些操作

在右侧的面板中,可以在Heat Map(热力图)和Gaze Plot(注视轨迹)之间切换,可以直观地看到同一用户的两种可视化结果

Heat Map(热力图)

Gaze Plot(注视轨迹)
操作面板下方可以结合在Analyze页面里分析过的用户,进行所有用户的眼动结果选择,通过这一功能可以实现:
1.不同用户的眼动实验结果展示
2.多用户汇总的眼动实验结果展示
我们便可以根据研究的诉求,去输出不同类型的实验结果图片

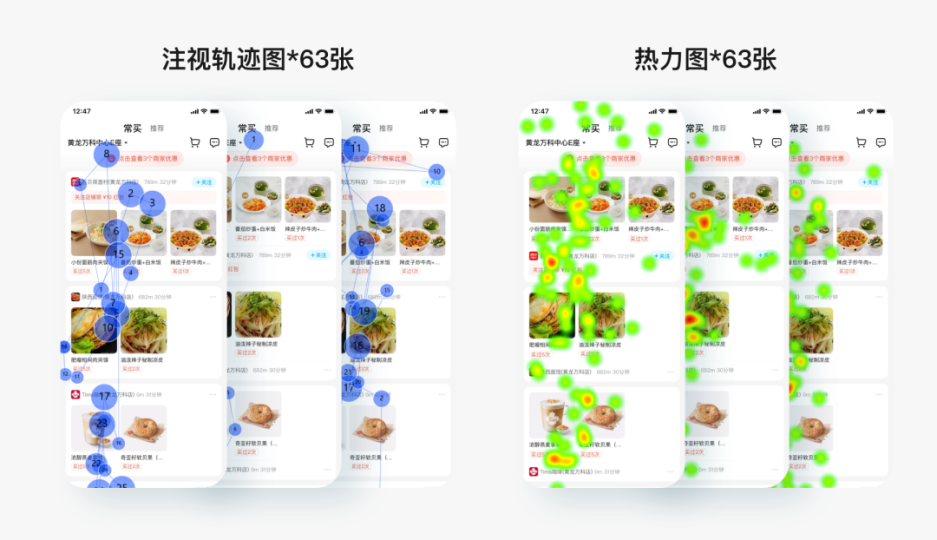
多用户汇总的注视轨迹图
#05 实验数据如何应用?
通过本次眼动实验,我们共获得了9名用户*7个方案*2种眼动结果输出(热力图&注视轨迹图),共126张图片形式数据

在用软件输出完图片之后,我们可以对图片进行进一步的分析,总结出具有代表性的用户视觉动线规律,根据实验结果对方案进行优化与调整,使方案设计更符合用户的预期、更匹配用户的认知
比如,我们通过对用户动线的总结,发现了“店铺信息在卡片下方易造成信息关联错误”的情况,因此确定了店铺信息在卡片上方的方案:

最终我们借助眼动实验,确定了卡片布局、优惠归属、视觉强弱三个方向的方案探索,支撑了项目的汇报,顺利推动常点项目上线

#06 结语
后续在设计工作进行中,遇到类似多方案无法判断优劣的问题时,也可通过眼动实验的形式,在较短的时间内快速形成结论,取代多对照组线上测试的形式,极大降低实验成本,提升设计能效。
眼动仪还有更多没有探索到的功能,在未来的项目中,相信会给到更多的支持!